前言:
React出來很久,我都沒追,知道但沒用
這感覺就像,身邊朋友追劇你懶得一集一集等,喜歡劇播完後再一次下載....(( 懶
剛剛心血來潮,突然想追React...( 春天來了?
立馬開官網,文件加建置,約5分鐘可建好Hello World範例
然後...恩,犯蠢了,少了一個動作....
買擠泥死!! 弄了30分鐘卡在Router...
目前順利解決這一切,分享給大家步驟跟過程:
1.建立環境
環境請見 http://blog.techbridge.cc/2016/08/27/react-redux-immutablejs-node-server-isomorphic-tutorial/
2.看官網學React
React官網 https://facebook.github.io/react/
>>點選「Get Started」開始
此時,會看到installation的頁面
你也會在左邊選單看到初學者熟悉的「Hello World」
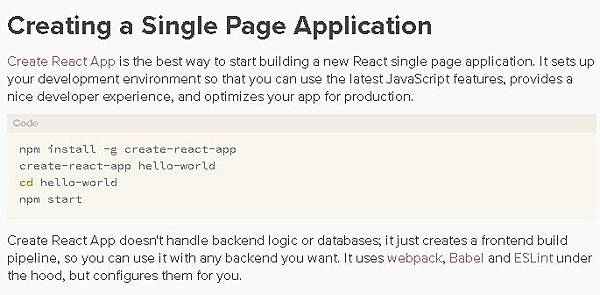
但目前還不需要點那頁,我們在這頁繼續往下看可見:

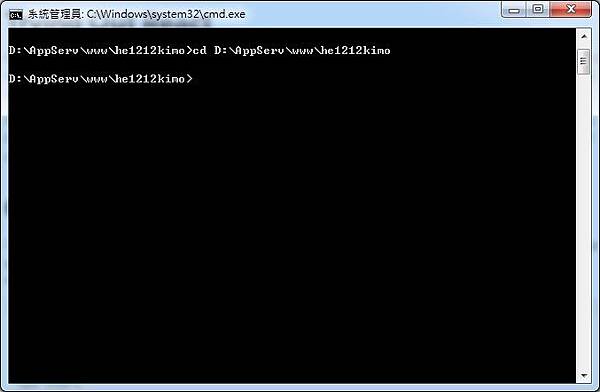
到這裡,你就把windows的命令提示字元視窗打開,切到你想放的路徑

到這裡,就照著官網一行一行或全部貼上一次執行..( ctrl+c 跟 ctrl+v 超方便
npm install -g create-react-app
create-react-app hello-world
cd hello-world
npm start
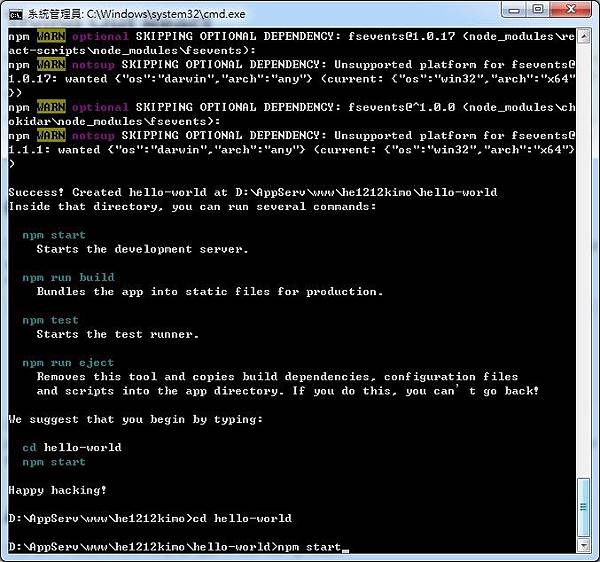
然後,你去喝個水的時間,回來差不多跑完了。
回來後,視窗會跑在npm start這裡
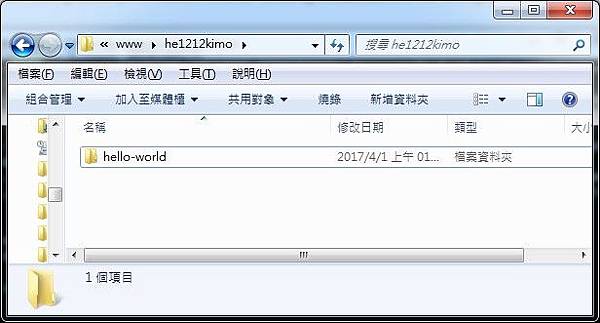
此時,你指定的目錄底也會出現安裝好的資料

~ 我的老天兒呀!Hello World耶!
好了,記得按下enter開始欣賞Hello World的範例

此時,便會自動開啟瀏覽器,並停留在範例頁

到這裡都沒錯的話,恭喜你,你是一個會Hello World的初學者了!
下篇我會介紹怎麼安裝路由管理Router和基本設定。


 留言列表
留言列表


